The npm blog has been discontinued.
Updates from the npm team are now published on the GitHub Blog and the GitHub Changelog.
npm weekly #26: git tags simplified, run scripts explained, React rendered on bread
Sign up for the Weekly and get this sent to you instead!

keep tabs on tags
Here’s a tidy little thing that was added to git a while back:
git config push.followTags true
Once you set this config in git, any tags that you create with npm version will automatically be grabbed and included when you make a regular push to GitHub, or wherever your repos are. No more needing to remember to specially handle your tags!
This has been available for a few versions of git, but its (re‑) discovery within the npm office was met with joy.
“Whoaaaaaa!” —an npm, Inc. developer
“Suddenly tags aren’t a massive pain in the ass!” —another npm, Inc. developer
Give it a shot.
guest post: testing and deploying with ordered npm run scripts
Also on the topic of simplifying your workload…
If there’s a package.json file in your project, you have the opportunity to include time-saving scripts for your development process. npm test is the most common — in fact, it’s included by default when you initialize a new package.json — but there’s much more you can script to cover both testing and what code gets run after the application is terminated.
Learn more in this guest post from Kenneth Ormandy of Surge.
40 npm modules Croissant can’t live without
Dave from Croissant took the time to list out (and alphabetize) the 40 (!) npm modules their team can’t live without: Sharing is caring.
40 covered, 178,221 to go. Want to tell us about your favorites?
npm ama Brasil

If you weren’t able to attend BrazilJS, you missed not only a collectible npm USB charger, but a fine keynote from our own Laurie Voss.
You’re on your own for the chargers — your battery’ll last longer if you just turn down the screen brightness… — but if you want Laurie’s slides, you’re in luck: npm past, present & future.
join the npm usability testing hall of fame
Each week, we ask for volunteers to help our Nick Cawthon review upcoming improvements to package discovery, registry pages, and managing npm features; and share your feedback. This can bring not only lucre and fineries but the immortality of fame. Just ask these heroes:
Sign up here for a 30-minute UX session.
up next: a React custom renderer for my toaster

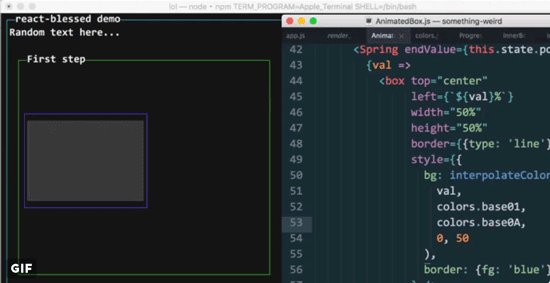
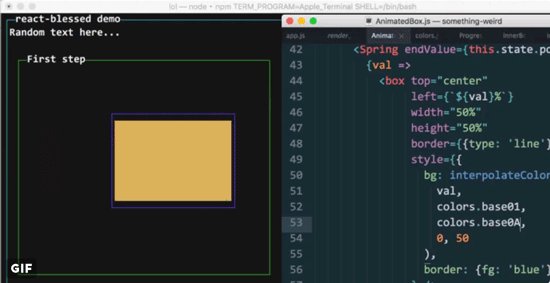
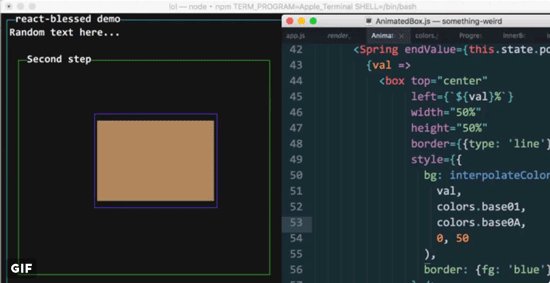
It’s so exciting that React’s core and renderer are now separated! This allows custom renderers for any browser! Even things that aren’t browsers! Like… the command line. We don’t know why you’d want to do that, but you can!
Behold: react-blessed, a React custom renderer for blessed.
sponsored
a Node working hero is something to be
Hired connects Node developers with over 2,500 vetted tech companies in 13 major tech hubs, probably including yours. Developers on Hired receive an average of 5 interview requests within a week. Looking for a job? Check them out.