The npm blog has been discontinued.
Updates from the npm team are now published on the GitHub Blog and the GitHub Changelog.
Introducing Greenkeeper for npm On-Site
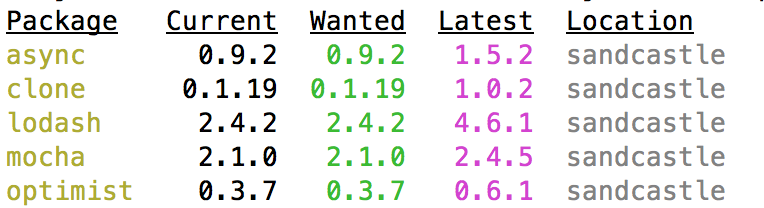
Keeping dependencies up to date in your modules is a tedious chore,
but it’s very important; the further you drift away from the
latest release of a dependency, the more difficult and risky an
upgrade becomes. I’ve found that, despite developers’ best
intentions, dependencies tend to gradually drift behind:

Enter Greenkeeper. Greenkeeper solves the problem of keeping your dependencies up to date:
automatically creating a branch when dependent modules have changed;
kicking off CI, so that you can see if the changes break your build;
and
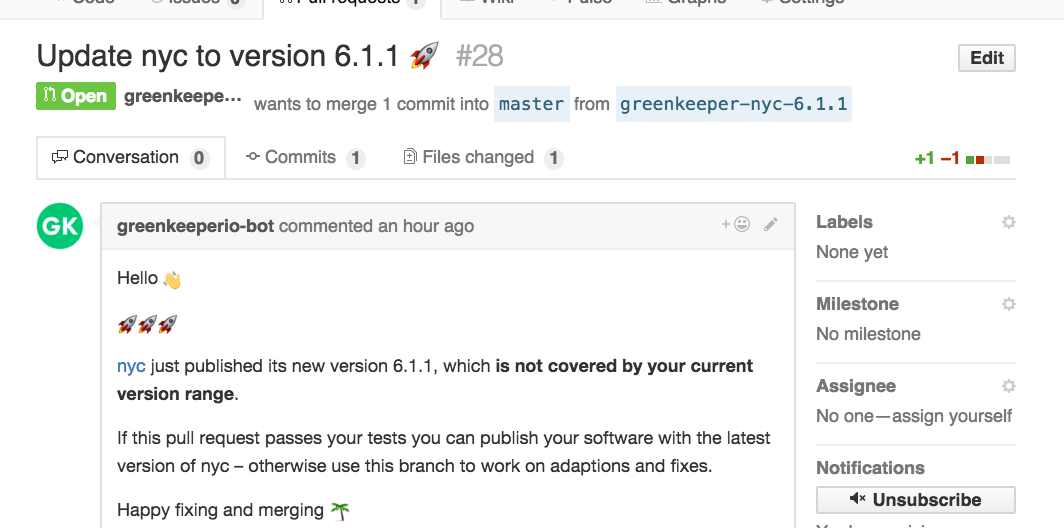
- providing detailed context about relevant updates in a pull request:

Open source developers (like me!) who have integrated Greenkeeper into their continuous integration workflow have found it indispensible. But what if you’re bringing open source’s best practices to the enterprise?
Good news!
Announcing Greenkeeper for npm On-Site
We’re excited today to announce that Greenkeeper now integrates with npm On-Site. The integration allows you to configure Greenkeeper’s automated dependency management workflow for the modules that you develop privately within your company.

npm and Inner Source
This integration fits wonderfully into our mission of Inner Source: empowering developers within companies of all sizes to benefit from the awesome tooling and best practices of the open source community.
Greenkeeper solves a very real problem for developers — keeping dependencies up to date — and it’s already seen wide adoption in the open source world. We’re excited to partner with Greenkeeper to bring this same slick workflow to companies’ private module development.
If you’d like to give Greenkeeper a shot, they’d love to hear from you: contact Greenkeeper about starting an enterprise trial.
And, as always, if you’d like to talk about how to bring npm into your large organization — or just see a demo of how easy it is to spin up an npm instance behind your firewall — give it a whirl: discover npm On-Site