The npm blog has been discontinued.
Updates from the npm team are now published on the GitHub Blog and the GitHub Changelog.
Re-inventing npmjs.com
Last week, the npmjs.com website received the most ambitious update in its history. We said “cheerio” to the old hapi-and jQuery-based website, and “hello” to a state-of-the-art web application based on Spife and React.
Hello, React
We decided to replace the old npmjs.com website in late 2016 when it had grown harder and harder to develop and release new features.
We had found ourselves outgrowing jQuery’s abilities for creating rich interfaces. We love the minimal investment and fuss jQuery demands. It was added to npmjs.com early on and has long stood the test of time. However, once we started experimenting with React, it was immediately clear that we wanted to work with it more.
We think React has much in common with jQuery:
- Its conceptual simplicity: You can learn the ropes in a week.
- Its comprehensive documentation: This is a welcome side effect of simplicity.
- Its rich community: It’s never hard to find help.
We had commenced work on our old website around the time that hapi helped power Walmart through Black Friday in 2014. This had been an eye-catching achievement. Black Friday is the most challenging time of the year for an e-commerce website, and Walmart’s experiences were a strong endorsement of the new framework.
Over time, however, the npmjs.com site became technically isolated from the rest of the company. In its latter days, the site became our only codebase based on hapi. Experience and knowledge of working on the website gradually became concentrated in one or two developers, which placed increased pressure and responsibility on fewer people. The bus factor was too great.
We felt that a blank-slate reboot using a different platform was too good to resist. It was time for change.
Ch-ch-ch-ch-changes
With the spur of developer isolation, our first action was to hire more front-end developers. Alex Early and I were brought aboard to share our experience making websites with React. This provided two immediate improvements.
The first benefit was a much-needed backup for our website’s developers. Working on your own can be a dispiriting experience, and a stressful one. Sharing the pressure as a team gives the affected people a welcome respite.
The second advantage was that we now had a vocal group of developers to cheerlead for web standards, user experience, accessibility, and design. After all, npm has grown beyond being Node’s package manager. In a recent survey, we discovered that 80% of our users now use npm for front-end software development, just one portent of how the nature of software development is changing.
New tools such as Yarn and webpack have launched with features targeted at developers building web applications. Slack is using a web application with a rich developer API to help developers collaborate.
Spife up your life
Work began on the new site in the spring of 2017. We knew that we wanted to use React, but the rest of the technology puzzle was unclear.
The first thing we wanted to change was to replace hapi as our platform choice. We needed a common thread linking the website with the rest of the npm Registry and to break down barriers that isolated developers to just one project. That common thread is called Spife.
Spife is a batteries-included HTTP framework. It’s similar to hapi and Express in that it’s a framework for serving HTTP requests, but it comes built in with all the features we needed for building the back-end of the new website. We created Spife in 2015 as an alternative to bolting together Restify and Knex each time we built a new service. It’s been quietly powering the Registry for three years!
Using Spife allowed us to use our own router for configuring services, our own logging standards to plug into our monitoring systems, and our own ORM layer to work with our existing databases. In effect, we created a framework tailored exactly for our own needs.
The foundation of the website is now built from the same building blocks as the rest of the npm Registry. This meant we could call on all the developers in the npm services team to help us plug the website in to the rest of the registry. Also, by finding more applications for Spife and the newly released npm@5, our website developers were able to find and report bugs, which made npm a little bit more reliable for everyone!
(We’ll be publishing an in-depth article on Spife in the near future. Stay tuned!)
A design system for life
There’s no denying it: modern front-end development is hard. Really hard. To address this complexity, we created a design system of React components with which to assemble our user interfaces. Components are styled using CSS Modules and Tachyons, and encapsulate their inner workings. Placing strong wrappers around each component means these can be used interchangeably, and we can customize our pages like flat pack furniture.
- <InputText>: A “text” form field.
- <InputPassword>: A “password” form field.
- <Checkbox>: Form checkboxes.
- <SubmitButton>: A submit button.
- <Logo>: The npm, Inc. logo.
- <Notification>: Notification messages.
- <Avatar>: User avatars.
By assembling forms from larger components, we can ensure that all of our forms have web-standards built in. All of the form components in our design system have labels linked to the form fields so that their names are read out to users using screen readers.
Using components makes web standards easier to use, while providing a soft boundary that makes it safe for developers to learn about such implementation details later on. Components also gently guide developers into appropriately using native browser elements like buttons and links, so that the site can be used by keyboards and assistive technologies.
We also have two components, <Form> and <Link>, for progressively enhancing native browser behavior. These build in the native browser form and hyperlink elements so that the site is resilient when JavaScript is not available. When it is available, the <Form> and <Link> components use JavaScript to send JSON data between the front-end and back-end, instead of fully-rendered HTML pages. This allows us to use fewer AWS hosts to run the website while pages are loaded and ready to use up to a second quicker than before.
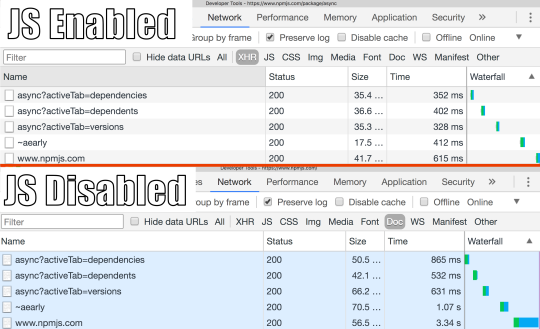
Here are some unscientific benchmarks:

JS enabled benchmark
- async?activeTab=dependencies: 352ms
- async?activeTab=dependents: 402ms
- async?activeTab=versions: 328ms
- ~aearly: 412ms
- www.npmjs.com: 615ms
JS Disabled benchmark
- async?activeTab=dependencies: 865ms
- async?activeTab=dependents: 582ms
- async?activeTab=versions: 631ms
- ~aearly: 1.07s
- www.npmjs.com: 3.34s
A new website, especially for you
The new npmjs.com site is available today—give it a whirl! There’s also a lot more we’re planning to do with it. A rich React user interface allows us to create better user interfaces and a more friendly user experience.
For the first time, we’ve been able to add a wizard-style control panel for setting up two-factor authentication on your npm account. The control panel walks users through each step of the process, offering a friendly alternative to setting it up using npm’s command-line tool. It’s a tiny glimpse of the quality of features we’ll be developing in the future.
We’ve also overhauled the design of the package page by giving in-depth features such as the list of a package’s versions their own tab. Download activity from the last seven days is also neatly summarised in the downloads chart.
We’re thrilled with the end result. The npm website uses cutting-edge technology, maintains accessibility for assistive technologies, is fully responsive on desktop and mobile devices, and paves the path for a first-class user experience in the future.
We really hope you love it too. Please do reach out to us with your feedback, or if you need any help—and stay tuned, as we roll out more new features faster than ever before.